ReactDOM顶层API
render()
在提供的 container 里渲染一个 React 元素,并返回对该组件的引用(或者针对无状态组件返回 null)。
如果 React 元素之前已经在 container 里渲染过,这将会对其执行更新操作,并仅会在必要时改变 DOM 以映射最新的 React 元素。
如果提供了可选的回调函数,该回调将在组件被渲染或更新之后被执行。
hydrate()
与 render() 相同,但它用于在 ReactDOMServer 渲染的容器中对 HTML 的内容进行 hydrate 操作。
unmountComponentAtNode()
ReactDOM.unmountComponentAtNode(container)
从 DOM 中卸载组件,会将其事件处理器(event handlers)和 state 一并清除。如果指定容器上没有对应已挂载的组件,这个函数什么也不会做。如果组件被移除将会返回 true,如果没有组件可被移除将会返回 false。
只能销毁ReactDOM.render(element, container)调用生成的的容器节点,通过react产生的节点使用此方法回报错:
Warning: unmountComponentAtNode(): The node you're attempting to unmount was rendered by React and is not a top-level container. Instead, have the parent component update its state and rerender in order to remove this component.
findDOMNode()
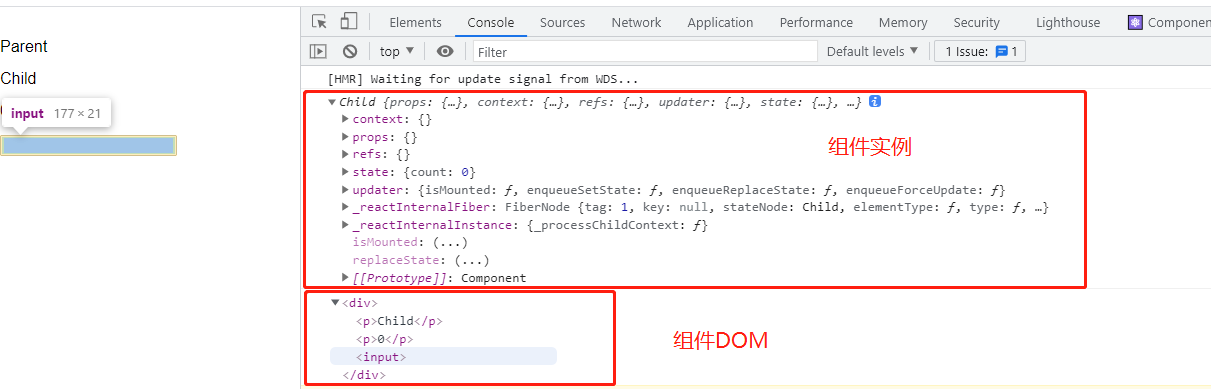
当ref作用于组件时,只能拿到组件的实例,但是如何拿到组件的DOM呢?一种方法是通过ref转发,将ref转发到组件内部,绑定到具体DOM上
另一种方法就是通过ReactDOM.findDOMNode()API,通过组件实例去查找DOM,
使用这个API是有条件的
findDOMNode只在已挂载的组件上可用(即,已经放置在DOM中的组件)。如果你尝试调用未挂载的组件(例如在一个还未创建的组件上调用render()中的findDOMNode())将会引发异常。findDOMNode不能用于函数组件。
大多数情况下,你可以绑定一个 ref 到 DOM 节点上,可以完全避免使用 findDOMNode。
严格模式下该方法已弃用。
示例代码
import React from 'react'
import ReactDOM from 'react-dom'
class Child extends React.Component {
constructor(props){
super(props)
this.state = {
count: 0
}
}
render() {
return <>
<div>
<p>Child</p>
<p>{this.state.count}</p>
<input></input>
</div>
</>
}
}
class Parent extends React.Component {
constructor(...props) {
super(...props)
this.childRef = React.createRef()
}
componentDidMount() {
console.log(this.childRef.current)
console.log(ReactDOM.findDOMNode(this.childRef.current))
}
render() {
return <>
<p >Parent</p>
<Child ref={this.childRef}></Child>
</>
}
}
export default Parent

createPortal()
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 289211569@qq.com